워드프레스를 시작하는 사람들의 경우 head에 코드를 삽입을 해야 하는 경우가 있습니다. 그러나 워드프레스가 해외사이트이다 보니 불편한 감이 많습니다. 그래서 직접 실행해 봤습니다. 따라만 하신다면 손쉽게 워드프레스에서 html에 코드를 집어넣으실 수 있을 겁니다.
HTML코드 집어넣는 방법
티스토리의 경우에는 스킨편집 - html편집에서 html 혹은 css를 변경하실 수 있습니다. 그러나 워드프레스는 동일한 티스토리와 다른 구조적 형식이기때문에 난관에 부딪혔습니다. 그래서 시행착오를 겪고 난 후 플러그인을 통해서 쉽게 html코드를 집어넣는 방법에 대해서 알게 되었습니다. 우선 잘 따라오시길 바랍니다.
1. 가장 먼저 본인의 워드프레스에 접속을 합니다.

2. 왼쪽에 여러 목차항목중에서 플러그인을 클릭합니다.

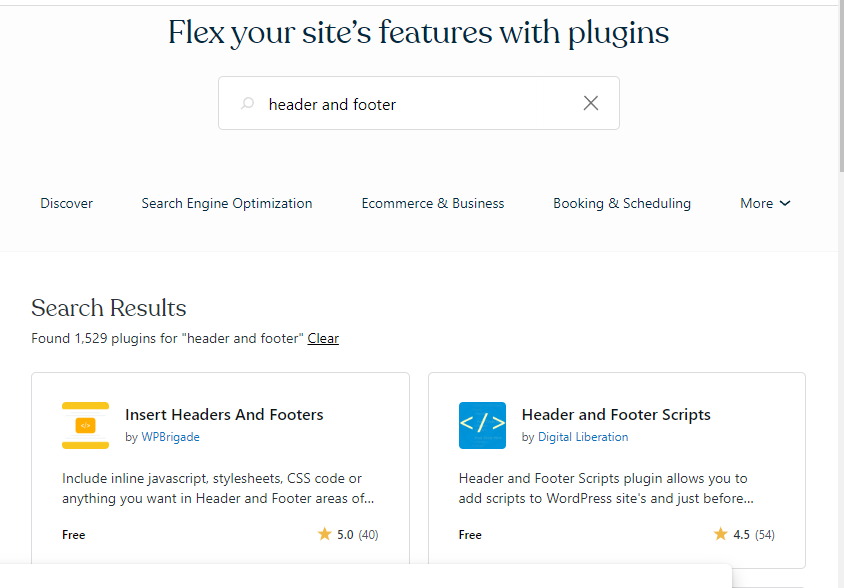
3. 플러그인 사이트에서 header and footer을 적어줍니다. 그리고 살짝 스크롤을 내려보세요.

4. 다음과 같은 WPCode -insert headers and footer을 들어간 후 설치를 눌러줍니다.

5. 다시 목록으로 와서 WP관리자를 선택 눌러줍니다.

6. 코드스니펫을 누르시고 아래 header & footer을 클릭해 주세요.

7. header 혹은 body 아래를 스크롤해 보시면 footer까지 넣는 란에 적재적소에 맞게 넣어주시면 워드프레스 내에서 html 편집이 가능합니다.
결론
생각보다 찾아서 넣는데 오래 걸렸지만 간단하게 해결할 수 있었습니다. 애드센스코드를 입력하실 분은 header에 입력해 두시면 되겠습니다. 좋은 하루 보내시길 바랍니다.
'유용한정보' 카테고리의 다른 글
| 신성한, 이혼 ㅣ변호사ㅣ정보ㅣ줄거리ㅣ등장인물ㅣOST (0) | 2023.03.28 |
|---|---|
| 메모장 (텍스트 파일)을 PDF로 30초만에 변환하기 (0) | 2023.03.27 |
| 보험 가입하는 이유 및 기본 개념 (보험용어 정리) (0) | 2023.03.25 |
| 유튜브 재사용 콘텐츠 의미와 해석 (0) | 2023.03.13 |
| 상표권 저작권 관련 주의사항 알아보기 (0) | 2023.02.28 |
| 블로그 광고 키워드 단가보는 방법 (구글, 카카오톡) (0) | 2023.02.27 |
| 휴대폰 용어 알아보기 (신규가입, 번호이동, 기기변경) (0) | 2023.02.26 |
| 빅맥지수란? 뜻과 우리나라 지수 (0) | 2023.02.25 |


댓글